Client: GHD Helios – HART Studio
Time: a week of development.
Device: Multiple Android tables
Technologies: Kotlin
Description: An app to display new products to customers with multiple selections, video, and other small features.
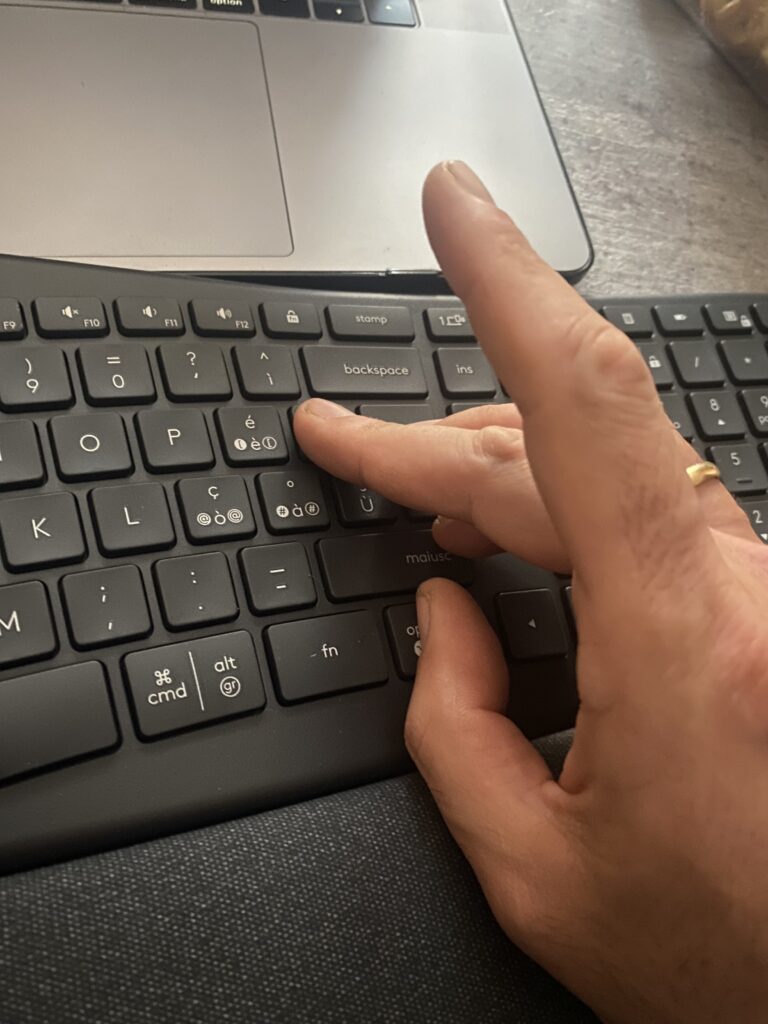
When using this new keyboard I noticed the right command position forces to change my fingers combination using the pinky instead of the thumb to use the command key, switching to this new layout is a bit cumbersome when you are used to laptop keyboards which have this key left to the space bar.
The main problem for me is when typing [ , ] but mainly { , } which require to use SHIFT + COMMAND this makes you use a not so easy position or change to another fingers position which is not my preferred layout. The main culprit is the position of the FN button which i noticed has the same layout for MX Keys and MX Keys mini too (so is a common “mistake” for Mac ISO keyboard programmers) .
On MacOS you can swap the control keys but is for both of them and this means I will lose the left keycap which is not what I wanted.
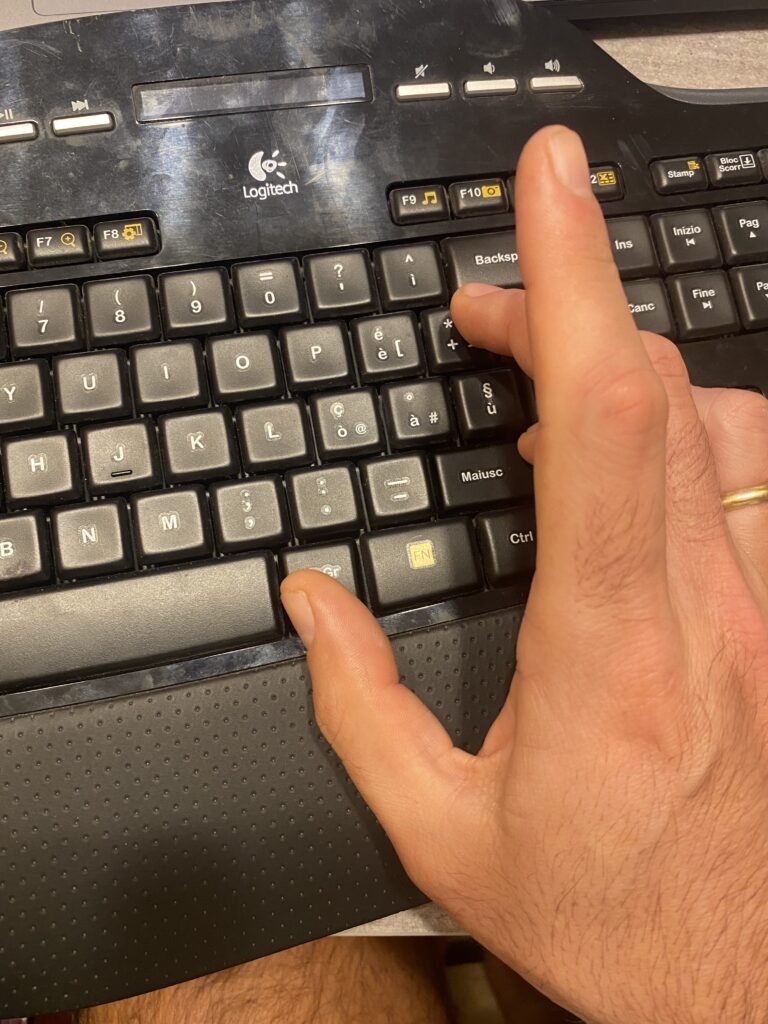
How Logitech think you have to use it on Mac to type [ ] and specially { } vs other keyboards:



How Logitech suggest to swap fingers to use it

There are 2 solutions:

Create a file inside ~/Library/LaunchAgents/ called com.local.KeyRemapping.plist; (you can use any editor TextEdit too)
eg using vim: vim ~/Library/LaunchAgents/com.local.KeyRemapping.plist
Fill with the code (type i to enter edit mode) (created changing the version created here: https://hidutil-generator.netlify.app), save (type esc then wq! return to save and quit edit mote)
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE plist PUBLIC “-//Apple//DTD PLIST 1.0//EN” “http://www.apple.com/DTDs/PropertyList-1.0.dtd”>
<plist version=”1.0″>
<dict>
<key>Label</key>
<string>com.local.KeyRemapping</string>
<key>ProgramArguments</key>
<array>
<string>/usr/bin/hidutil</string>
<string>property</string>
<string>–matching</string>
<string>{“Product:”ERGO K860”}</string>
<string>–set</string>
<string>{“UserKeyMapping”:[
{
“HIDKeyboardModifierMappingSrc”: 0x7000000E6,
“HIDKeyboardModifierMappingDst”: 0x7000000E7
},
{
“HIDKeyboardModifierMappingSrc”: 0x7000000E7,
“HIDKeyboardModifierMappingDst”: 0x7000000E6
}
]}</string>
</array>
<key>RunAtLoad</key>
<true/>
</dict>
</plist>
Then: launchctl load ~/Library/LaunchAgents/com.local.KeyRemapping.plist
No output? All goes well,
Error 5? try launchctl unload ~/Library/LaunchAgents/com.local.KeyRemapping.plist and load again
Now: launchctl list | grep local
You should find a row with the plist Label:
35903 0 com.apple.localizationswitcherd
0 com.local.KeyRemapping
Then: launchctl start local.KeyMapping
All good? No output from the command
Finally: hidutil property --get "UserKeyMapping"
You should see :
(
{
HIDKeyboardModifierMappingDst = 30064771303;
HIDKeyboardModifierMappingSrc = 30064771302;
},
{
HIDKeyboardModifierMappingDst = 30064771302;
HIDKeyboardModifierMappingSrc = 30064771303;
}
)
Note: if not working: you can try replacing {"Product:"ERGO K860"} with {"ProductID:"0xhexcode"} where "hexcode” with the Product ID (in my case was 0xB359) found in the Apple Menu -> System informations area
Tip to revert back :
hidutil property --set '{"UserKeyMapping":[]}'
launchctl stop ~/Library/LaunchAgents/com.local.KeyRemapping.plist
The command could be delivered simply by the terminal inline: hidutil property –matching ‘{“ProductID”:0xB359}’ –set ‘{“UserKeyMapping”:[{“HIDKeyboardModifierMappingSrc”: 0x7000000E6,”HIDKeyboardModifierMappingDst”: 0x7000000E7},{“HIDKeyboardModifierMappingSrc”: 0x7000000E7,”HIDKeyboardModifierMappingDst”: 0x7000000E6}]}’
DinSAd is a Erasmus (EU) founded project which tries to help adults to understand better the IT world, its made of two main contents: a real card “game” (it’s a “reorder the steps”) and a virtual 3D game.
Role: Software engineer consultant
Partners:
Comune di Forano e ENAIP impresa sociale (Italia), Dimistra Education & Consulting (Greece), ANUP – International (Romania) – STIFTELSEN KURSVERKSAMHETEN VID U-AUNIVERSITET (Sweden)
Objectives:
The project aims to strengthen adults’ capacity to efficiently use digital instruments as a precondition to improve their personal and professional lives, reducing significantly the inter-generational digital divide trend.
In particular, the project will provide friendly learning tools for low skilled adults in order to support them in reaching specific digital competences, in line with DigComp foundation and intermediate levels.
Contents:
Development of a physical Board Game in IO2 , and a Unity3D Virtual game during IO3 phases.
What I did:
I wrote the whole QA of Basic/Fonudation and Everyday life/e-partecipation/collboration/e-citizen cards, which covers over the 70% of the whole card game (36 and 28 questions, which spread over 800 cards) in less than a week.
Coming next: Unity3D game.
Link: https://www.dinsad.eu/en/


Code: by me (Swift / Java & Kotlin )
User interface: Ottomani
Client: Necropoli di Tuvixeddu – Ministero dei Beni Culturali – Comune di Cagliari
Price: free
Technologies: iBeacon (BT) mainly
App Store Link: (https://apps.apple.com/us/app/terracina-cultural-experience/id1567794479)
Play Store Link: (https://play.google.com/store/apps/details?id=it.terracina.experience)
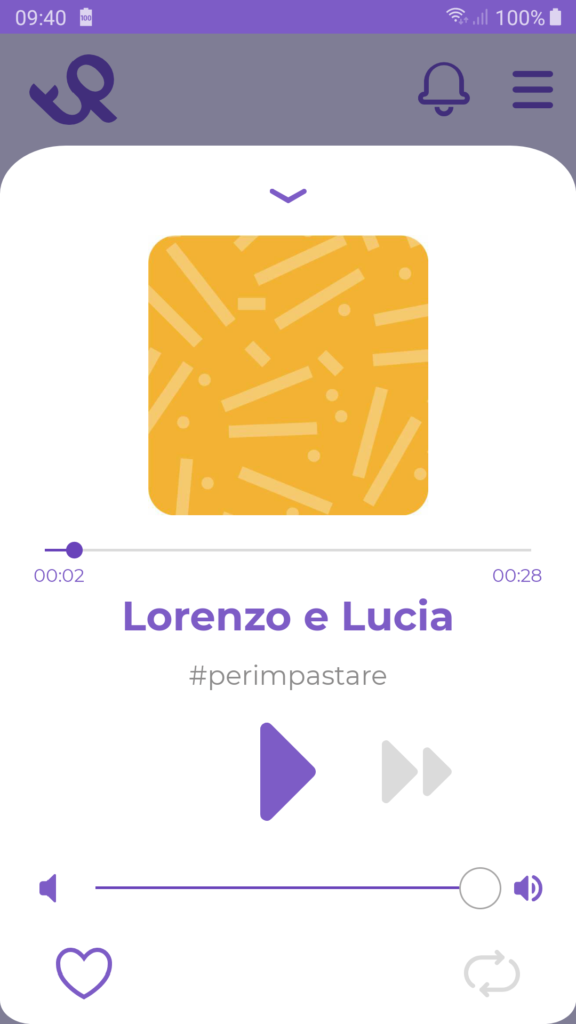
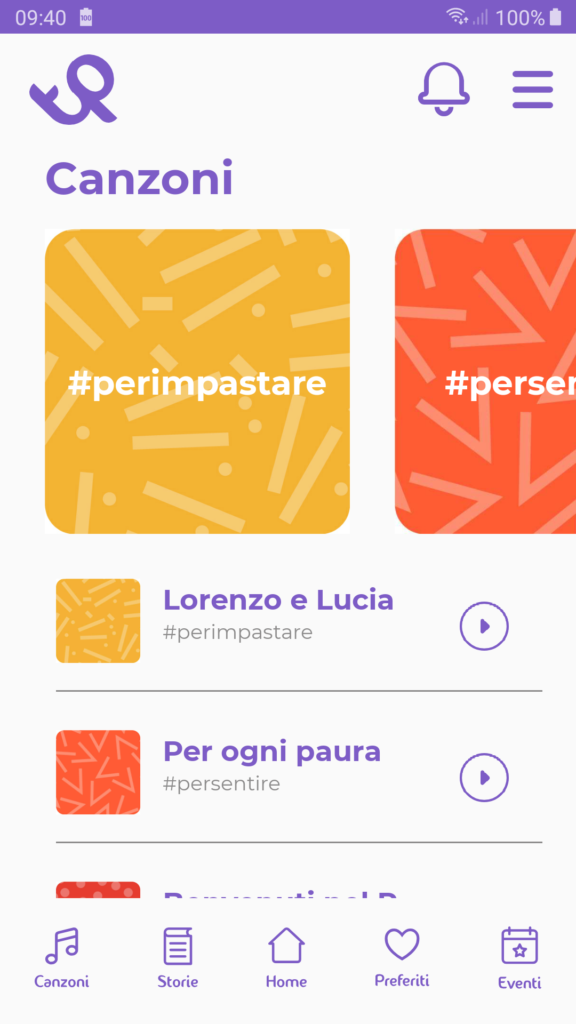
Client: Tumpa – HART Studio
Time: a month
Device: iOS & Android
Technologies: Multiple native
Description: An app to listen songs
Apple Store: https://apps.apple.com/us/app/id1508967079
Play Store: https://play.google.com/store/apps/details?id=it.hartstudio.tumpa



Client: GHD Helios – HART Studio
Time: a month
Device: iOS & Android
Technologies: Multiple native
Description: An app to create posts and stories and publish them online.
Apple store: https://apps.apple.com/us/app/id1520413453
Play Store: Waiting for publish approval.


Client: GHD Helios – HART Studio
Time: two days of development.
Device: Multiple Android tables
Technologies: Kotlin
Description: An app to display new products to customers with multiple selections, video, and other small features.



Code: by me
User interface: Made in tomorrow
Client: Made in Tomorrow for Adnkronos
Time: about a week of full dev
Price: free
iTunes Link: (https://itunes.apple.com/us/app/libro-dei-fatti-2018/id535746098?l=it&ls=1&mt=8)
La vita non ha senso.
Anzi è la vita che ti dà un senso.
Sempre che noi la lasciamo parlare.
Perché prima dei poeti parla la vita.
Il poeta soffre molto di più, ma ha una dignità che non si difende neanche.
È bello accettare anche il male.
Una delle prerogative del poeta, che è stata un po’ anche la mia, è non discutere mai da che parte venisse il male, lo ho accettato ed è diventato un vestito incandescente, è diventato poesia.
Ecco, il cambiamento della materia che diventa fuoco, fuoco d’amore per gli altri, anche per chi ti ha insultato.
(Alda Merini)